Rozpoczęcie przygody z projektowaniem stron internetowych może wydawać się skomplikowane, ale z odpowiednim podejściem można to osiągnąć bez większych trudności. Pierwszym krokiem jest zrozumienie podstawowych pojęć związanych z tworzeniem stron. Warto zacząć od nauki HTML i CSS, które są fundamentami każdej strony internetowej. HTML, czyli HyperText Markup Language, służy do strukturyzacji treści, natomiast CSS, czyli Cascading Style Sheets, odpowiada za stylizację i układ elementów na stronie. Istotne jest również zapoznanie się z zasadami responsywnego projektowania, co pozwoli na dostosowanie strony do różnych urządzeń, takich jak smartfony czy tablety. Kolejnym krokiem jest wybór narzędzi do projektowania. Można korzystać z edytorów kodu, takich jak Visual Studio Code czy Sublime Text, które oferują wiele funkcji ułatwiających pracę. Alternatywnie można rozważyć użycie systemów zarządzania treścią (CMS), takich jak WordPress, które znacznie upraszczają proces tworzenia i zarządzania stroną.
Jakie umiejętności są potrzebne do projektowania stron www?
Aby skutecznie projektować strony internetowe, warto posiadać szereg umiejętności technicznych oraz kreatywnych. Przede wszystkim kluczowe są umiejętności programistyczne związane z HTML i CSS, które pozwalają na tworzenie struktury oraz stylizacji strony. Dodatkowo znajomość JavaScript może być bardzo pomocna w dodawaniu interaktywnych elementów do witryny. Warto również zaznajomić się z bibliotekami i frameworkami takimi jak Bootstrap czy jQuery, które mogą znacznie przyspieszyć proces tworzenia responsywnych i atrakcyjnych wizualnie stron. Poza umiejętnościami technicznymi ważne jest także posiadanie zdolności analitycznych oraz umiejętności rozwiązywania problemów, co pozwala na efektywne radzenie sobie z wyzwaniami napotykanymi podczas projektowania. Kreatywność odgrywa kluczową rolę w tworzeniu unikalnych i estetycznych rozwiązań graficznych. Dobrze jest również znać zasady UX/UI, czyli doświadczenia użytkownika oraz interfejsu użytkownika, co pozwala na tworzenie bardziej intuicyjnych i przyjaznych dla użytkowników stron internetowych.
Jakie narzędzia wykorzystać w procesie projektowania stron www?

Wybór odpowiednich narzędzi ma kluczowe znaczenie dla efektywności procesu projektowania stron internetowych. Na początku warto zwrócić uwagę na edytory kodu, które umożliwiają pisanie i edytowanie kodu HTML oraz CSS. Popularne edytory to Visual Studio Code, Atom oraz Sublime Text, które oferują różnorodne funkcje ułatwiające pracę programisty. Kolejnym ważnym narzędziem są przeglądarki internetowe z wbudowanymi narzędziami deweloperskimi, które pozwalają na testowanie i debugowanie kodu w czasie rzeczywistym. Dzięki nim można szybko sprawdzić wygląd strony oraz jej działanie na różnych urządzeniach. Warto również rozważyć korzystanie z systemów zarządzania treścią (CMS), takich jak WordPress czy Joomla!, które znacznie ułatwiają proces tworzenia i zarządzania treścią witryny bez konieczności pisania kodu od podstaw. Dodatkowo narzędzia do prototypowania, takie jak Figma czy Adobe XD, umożliwiają tworzenie wizualnych modeli stron przed ich wdrożeniem.
Jakie trendy obowiązują w projektowaniu stron www?
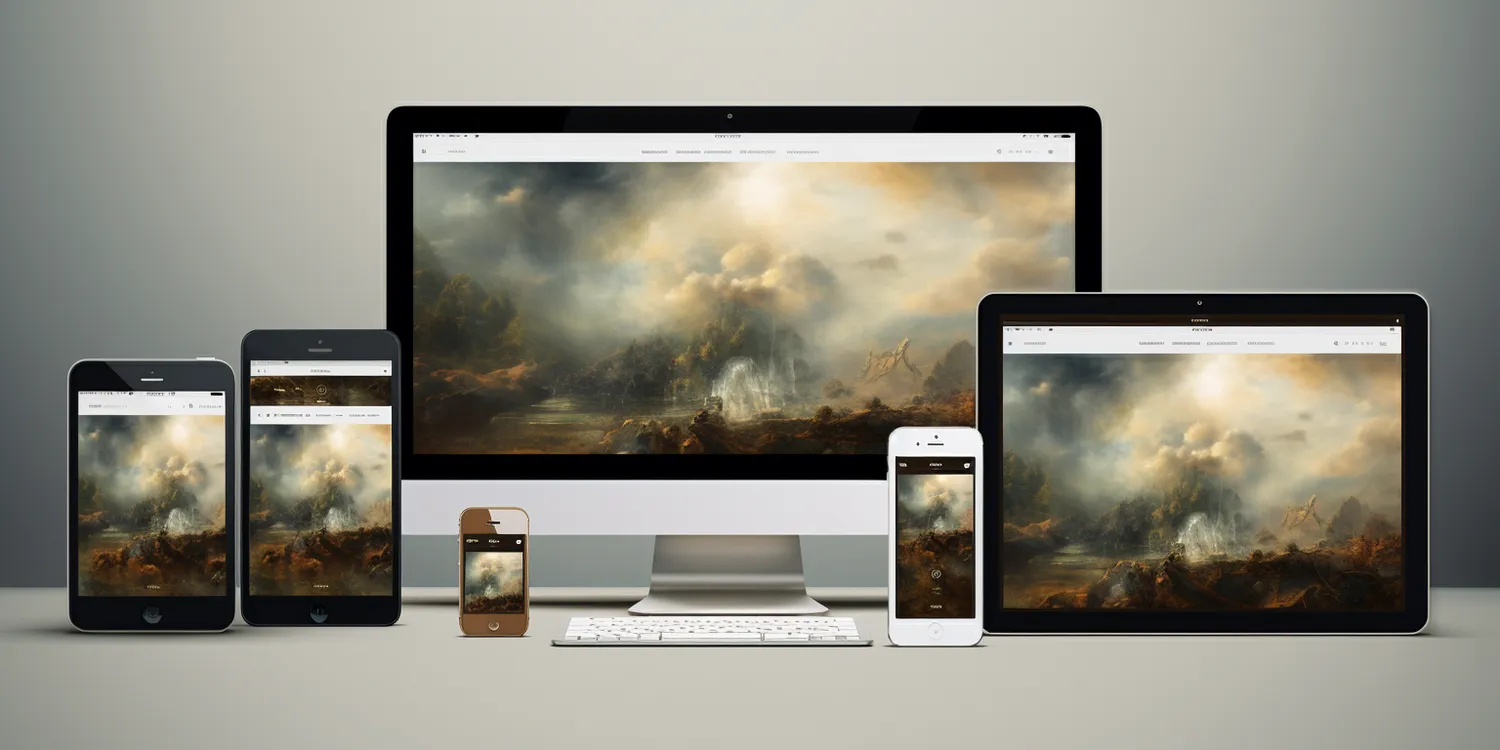
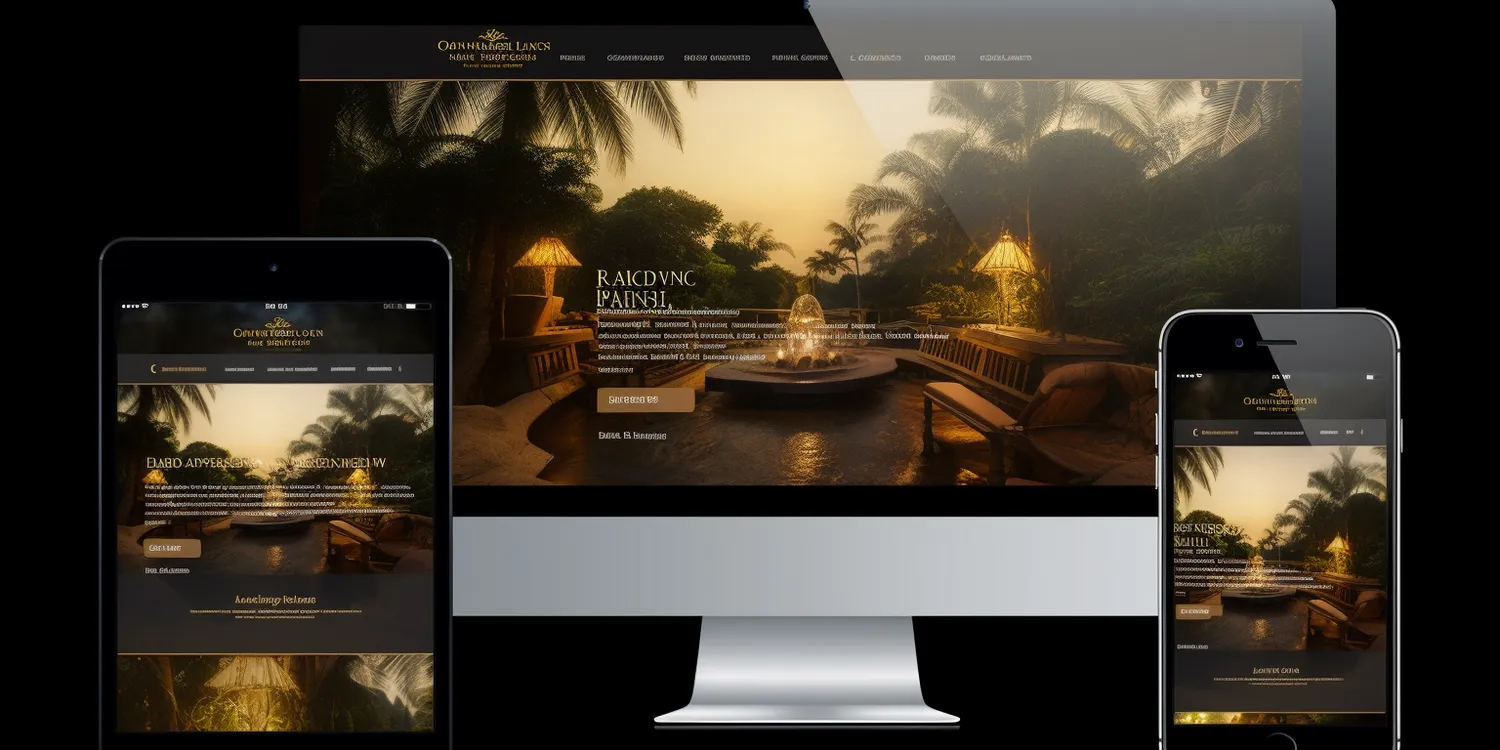
Trendy w projektowaniu stron internetowych zmieniają się dynamicznie wraz z rozwojem technologii oraz zmieniającymi się preferencjami użytkowników. Obecnie jednym z najważniejszych trendów jest minimalizm, który polega na prostocie formy oraz ograniczeniu zbędnych elementów graficznych. Użytkownicy cenią sobie przejrzystość i łatwość nawigacji po stronie. Kolejnym istotnym trendem jest responsywność – strony muszą być dostosowane do różnych rozmiarów ekranów i urządzeń mobilnych. Coraz większą popularnością cieszy się również wykorzystanie animacji oraz efektów parallax scrolling, które przyciągają uwagę użytkowników i sprawiają, że strona staje się bardziej interaktywna. Warto także zwrócić uwagę na znaczenie dostępności – projektanci powinni dążyć do tego, aby ich strony były użyteczne dla wszystkich użytkowników, niezależnie od ich możliwości czy ograniczeń. Trendy związane z kolorystyką również ewoluują; obecnie modne są stonowane kolory oraz gradienty zamiast intensywnych barw.
Jakie są najczęstsze błędy w projektowaniu stron www?
Podczas projektowania stron internetowych łatwo popełnić błędy, które mogą negatywnie wpłynąć na ich funkcjonalność oraz doświadczenia użytkowników. Jednym z najczęstszych błędów jest brak responsywności, co oznacza, że strona nie dostosowuje się do różnych rozmiarów ekranów. W dzisiejszych czasach, gdy coraz więcej osób korzysta z urządzeń mobilnych, jest to niezwykle istotne. Kolejnym problemem jest zbyt skomplikowana nawigacja, która może zniechęcać użytkowników do przeglądania strony. Ważne jest, aby struktura witryny była intuicyjna i umożliwiała łatwe odnalezienie potrzebnych informacji. Inny częsty błąd to przeładowanie strony zbyt dużą ilością treści lub elementów graficznych, co może prowadzić do długiego czasu ładowania. Użytkownicy oczekują szybkiego dostępu do informacji, dlatego warto zadbać o optymalizację zdjęć oraz minimalizację kodu. Niezrozumiałe komunikaty i brak wyraźnych wezwań do działania (CTA) również mogą wpłynąć na efektywność strony. Projektanci powinni pamiętać o tym, aby treści były jasne i zrozumiałe dla odbiorców.
Jakie są najlepsze praktyki w projektowaniu stron www?
W projektowaniu stron internetowych istnieje wiele najlepszych praktyk, które mogą pomóc w stworzeniu funkcjonalnej i estetycznej witryny. Przede wszystkim warto zacząć od dokładnego zaplanowania struktury strony oraz jej zawartości. Tworzenie mapy witryny może być pomocne w organizacji treści i ułatwi nawigację użytkownikom. Kolejną ważną praktyką jest stosowanie zasad UX/UI, które koncentrują się na tworzeniu przyjaznych interfejsów oraz pozytywnych doświadczeń użytkowników. Zastosowanie odpowiednich kolorów, czcionek oraz układów graficznych ma kluczowe znaczenie dla estetyki strony i jej użyteczności. Warto także zadbać o dostępność witryny dla osób z różnymi ograniczeniami, co może obejmować stosowanie odpowiednich kontrastów kolorystycznych oraz tekstów alternatywnych dla obrazków. Optymalizacja SEO to kolejny istotny aspekt – dobrze zoptymalizowana strona ma większe szanse na wysoką pozycję w wynikach wyszukiwania. Regularne aktualizowanie treści oraz monitorowanie analityki ruchu na stronie pozwala na bieżąco dostosowywać ją do potrzeb użytkowników i zmieniających się trendów rynkowych.
Jakie źródła wiedzy wykorzystać w nauce projektowania stron www?
Aby skutecznie nauczyć się projektowania stron internetowych, warto korzystać z różnorodnych źródeł wiedzy dostępnych w Internecie oraz poza nim. Istnieje wiele kursów online oferujących kompleksowe szkolenia z zakresu HTML, CSS i JavaScript. Platformy takie jak Udemy, Coursera czy Codecademy oferują kursy zarówno dla początkujących, jak i zaawansowanych programistów. Dodatkowo warto śledzić blogi oraz kanały YouTube poświęcone tematyce web designu; wiele osób dzieli się swoimi doświadczeniami oraz poradami dotyczącymi najlepszych praktyk w tej dziedzinie. Książki dotyczące projektowania stron internetowych również mogą być cennym źródłem wiedzy; klasyki takie jak „Don’t Make Me Think” autorstwa Steve’a Kruga czy „HTML and CSS: Design and Build Websites” autorstwa Jonathana Snooka są często polecane przez profesjonalistów w branży. Udział w lokalnych meetupach lub konferencjach związanych z web designem to kolejna doskonała okazja do nauki oraz nawiązania kontaktów z innymi pasjonatami tej dziedziny.
Jakie są etapy procesu projektowania stron www?
Proces projektowania stron internetowych można podzielić na kilka kluczowych etapów, które pomagają w stworzeniu efektywnej i funkcjonalnej witryny. Pierwszym krokiem jest analiza wymagań klienta lub użytkowników; należy dokładnie określić cel strony oraz grupę docelową. Następnie przeprowadza się badania konkurencji oraz analizuje trendy rynkowe, co pozwala na lepsze zrozumienie potrzeb odbiorców. Kolejnym etapem jest tworzenie prototypu lub makiety strony; można to zrobić za pomocą narzędzi do prototypowania takich jak Figma czy Adobe XD. Prototyp pozwala zwizualizować układ strony i jej funkcjonalności przed przystąpieniem do kodowania. Po zatwierdzeniu prototypu następuje etap programowania; tutaj wykorzystuje się HTML, CSS oraz JavaScript do stworzenia działającej wersji strony. Po zakończeniu prac programistycznych przeprowadza się testy funkcjonalności oraz wydajności witryny; ważne jest sprawdzenie działania wszystkich linków oraz elementów interaktywnych.
Jakie są przyszłościowe kierunki rozwoju w projektowaniu stron www?
Przyszłość projektowania stron internetowych zapowiada się niezwykle interesująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się oczekiwaniom użytkowników. Jednym z najważniejszych kierunków rozwoju jest sztuczna inteligencja (AI), która zaczyna odgrywać coraz większą rolę w procesie tworzenia stron internetowych. Dzięki AI możliwe będzie automatyczne generowanie treści czy personalizacja doświadczeń użytkowników na podstawie ich zachowań online. Również rozwój technologii VR (wirtualnej rzeczywistości) i AR (rozszerzonej rzeczywistości) otwiera nowe możliwości dla twórców stron internetowych; interaktywne doświadczenia mogą stać się standardem w branży web designu. Kolejnym istotnym trendem będzie dalszy rozwój responsywnego projektowania; strony będą musiały być jeszcze lepiej dostosowane do różnych urządzeń oraz rozmiarów ekranów, a także uwzględniać różnorodne formy interakcji użytkowników z treścią. Zwiększona dbałość o bezpieczeństwo danych osobowych również stanie się kluczowym aspektem w projektowaniu stron; twórcy będą musieli wdrażać rozwiązania zapewniające ochronę prywatności użytkowników zgodnie z obowiązującymi regulacjami prawnymi.